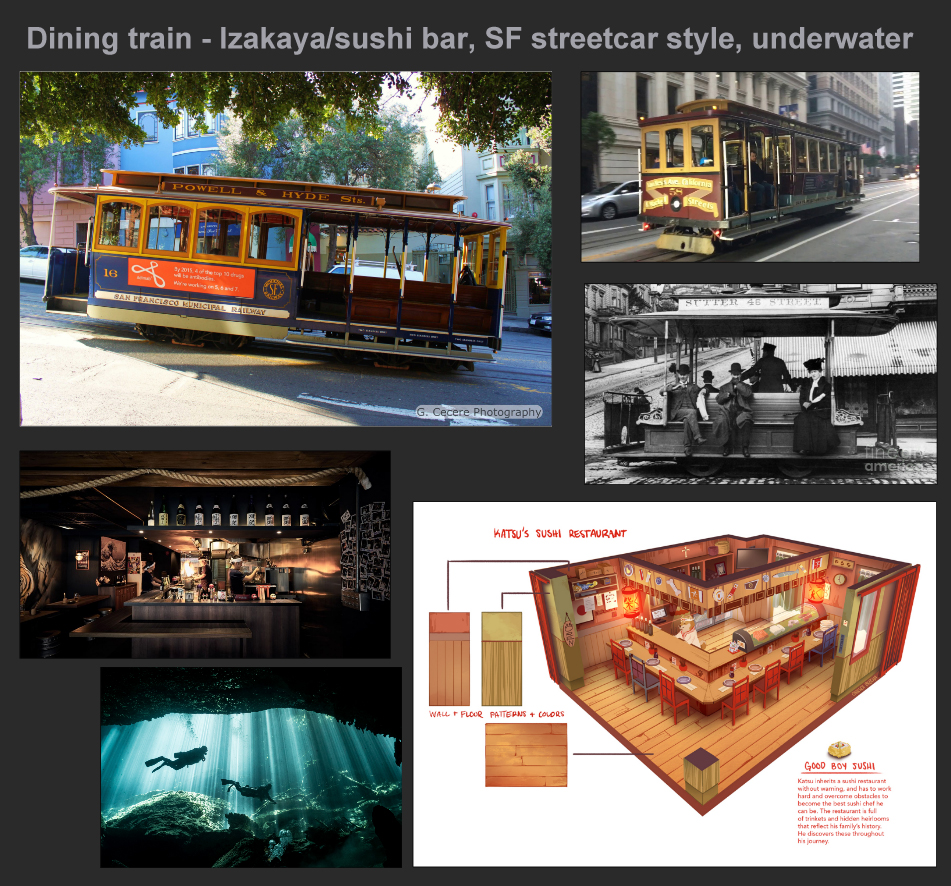
While we still figuring out the narrative and design of our game, we decided to have each room represented by a train car. Surrealism and dreamlike were the keywords that used to describe the mood and feel of the game, so we thought to make each train car to be distinct and unique.
As I brainstormed on dining car type, my mind kept going to Chelsea Blecha’s Good Boy Sushi visdev works. Then as I looked up some pictures of sushi bars, they look pretty cozy. To make this train surreal, I imagine it to travel under water. In my mind, maybe the sushi chef can grab fresh ingredient straight from the ocean to the table. For the car type, I wanted something with a lot of open walls, and found San Francisco’s street car designs that may work with this idea.

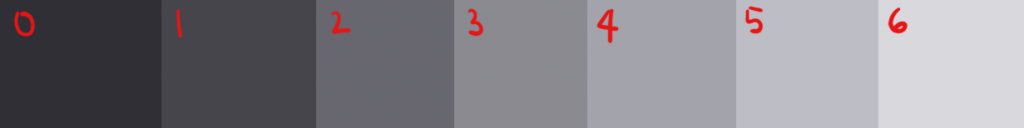
After creating rough sketch, I played with a few bluish grey values to figure out environment asset color palette before adding shader to them. This way I can make sure the asset will look uniform.

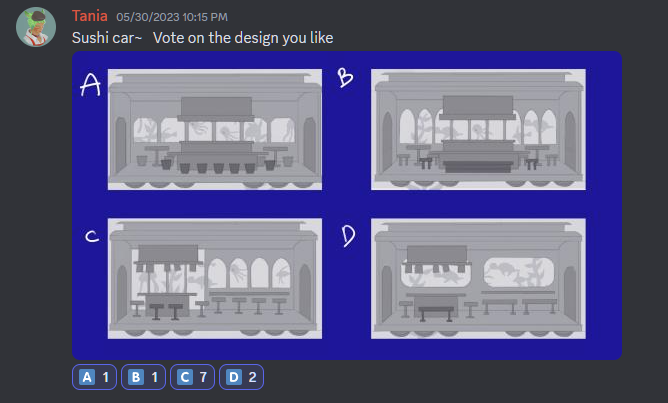
As shown in Part 1, I created 4 different concept for the sushi car, and asked my team to pick their favorite. Most of the votes go to Type C, which is based off street car and has a lot of open walls.

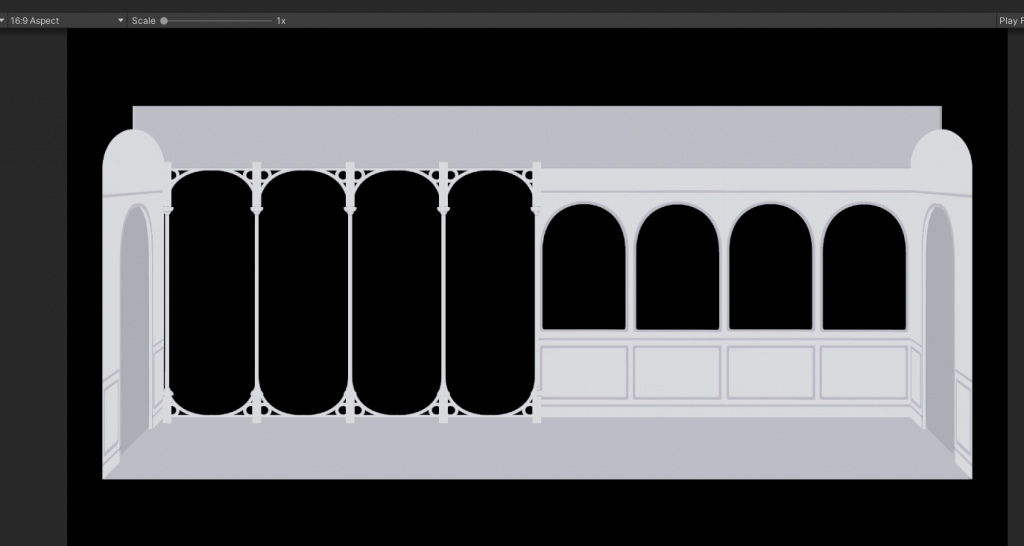
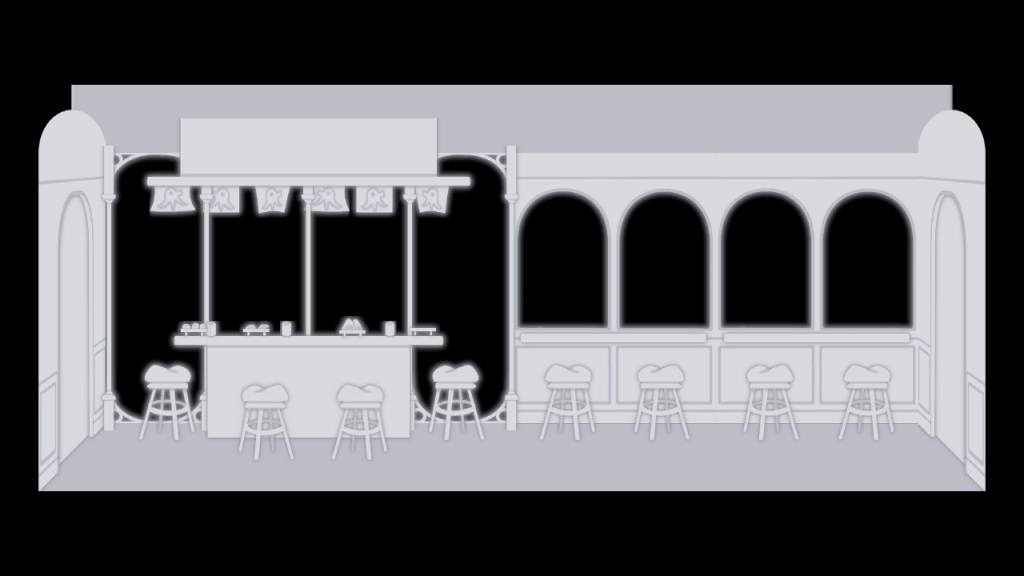
Based off the vote, I started creating the big portion of the train first, like the wall, doorway and door. For the ceiling and floor, I use some square for placeholder. Then I move to medium size items like the pillar and pillar decoration.
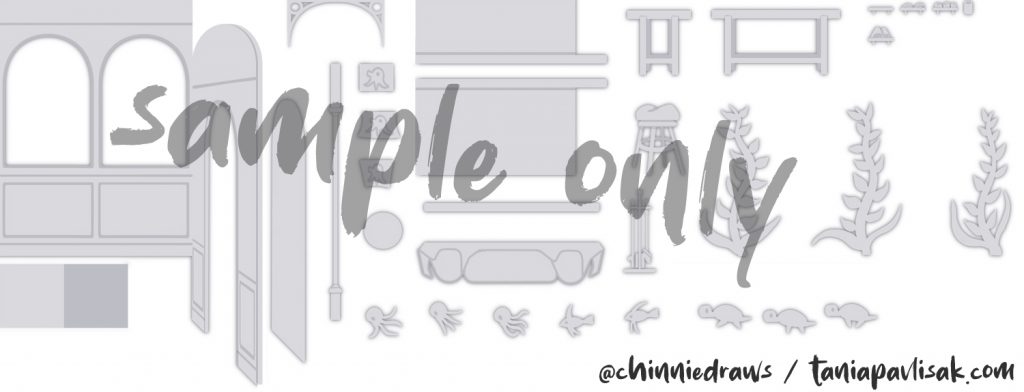
For those who know me, I love making modular pieces, since it saves so much time when creating and populating levels. I try to keep this in mind as I make the train assets.

After I got the structure done, I moved on to the larger prop piece, which was the sushi bar itself, then to the medium pieces like the furniture. Once those were done, I made the small props like food and cup. I leave some space open to put interact-able items later on.

During our brainstorm session, Jadon, our VFX artist, brought up a point about trying to think about motions to make the scene to feel more alive. His comment made me think of Ghibli animation movies where there were little animated things to make every moment seem interesting. So I animate the little octopus flag on the bar to add some motion, and it greatly affect the feeling of the train with just a small change.
After that, I started adding underwater creatures and sea grass, with motion in mind. I also added foreground elements to the train structure, and put animated train wheels at the bottom to make it as if the train is moving.
By the end of the day, I wanted more motion, so I asked one of the programmers to make a simple script for a game object to go from point A to B, then reset the position to A once it reached B. This way, I was thinking to show movement with the background and foreground portions. Of course, Alex came up with the script very quickly. After using this script, the scene definitely felt more lively.
I’m calling the prototype sushi train done at this point, so the programmers can start adding and test things. My plan was to add colors later on using the gradient shader script that Alex made.

Next, we will talk about Library car creation process. Thank you for reading!

